diff --git a/README.md b/README.md
index fe78b294..c68e25fb 100644
--- a/README.md
+++ b/README.md
@@ -1,317 +1,50 @@
-
+# Heading 1
+## Heading 2
+### Heading 3
+#### Heading 4
+##### Heading 5
+###### Heading 6
-# Markwon
+Regular text
-[](https://github.com/noties/Markwon/actions)
+**Bold text**
-**Markwon** is a markdown library for Android. It parses markdown
-following [commonmark-spec] with the help of amazing [commonmark-java]
-library and renders result as _Android-native_ Spannables. **No HTML**
-is involved as an intermediate step. **No WebView** is required.
-It's extremely fast, feature-rich and extensible.
+*Italic text*
-It gives ability to display markdown in all TextView widgets
-(**TextView**, **Button**, **Switch**, **CheckBox**, etc), **Toasts**
-and all other places that accept **Spanned content**. Library provides
-reasonable defaults to display style of a markdown content but also
-gives all the means to tweak the appearance if desired. All markdown
-features listed in [commonmark-spec] are supported
-(including support for **inlined/block HTML code**, **markdown tables**,
-**images** and **syntax highlight**).
+__Underlined text__
-`Markwon` comes with a [sample application](./app-sample/). It is a
-collection of library usages that comes with search and source code for
-each code sample.
+***__All three text__***
-Since version **4.2.0** **Markwon** comes with an [editor](./markwon-editor/) to _highlight_ markdown input
-as user types (for example in **EditText**).
+> Quoted text
-[commonmark-spec]: https://spec.commonmark.org/0.28/
-[commonmark-java]: https://github.com/atlassian/commonmark-java/blob/master/README.md
+- Bullet 1
+- Bullet 2
+- Bullet 3
-## Installation
+1. Numbered 1
+2. Numbered 2
+3. Numbered 3
-
-
+This is $$ LaTeX$$ in-line.
-```kotlin
-implementation "io.noties.markwon:core:${markwonVersion}"
-```
+This is a LaTeX block:
-Full list of available artifacts is present in the [install section](https://noties.github.io/Markwon/docs/v4/install.html)
-of the [documentation] web-site.
+$$ P_1 + \frac{1}{2}mv_1^2 + pgh_1 = P_2 + \frac{1}{2}mv_2^2 + pgh_2$$
-Please visit [documentation] web-site for further reference.
-
-
-> You can find previous version of Markwon in [2.x.x](https://github.com/noties/Markwon/tree/2.x.x)
-and [3.x.x](https://github.com/noties/Markwon/tree/3.x.x) branches
-
-
-## Supported markdown features:
-* Emphasis (`*`, `_`)
-* Strong emphasis (`**`, `__`)
-* Strike-through (`~~`)
-* Headers (`#{1,6}`)
-* Links (`[]()` && `[][]`)
-* Images
-* Thematic break (`---`, `***`, `___`)
-* Quotes & nested quotes (`>{1,}`)
-* Ordered & non-ordered lists & nested ones
-* Inline code
-* Code blocks
-* Tables (*with limitations*)
-* Syntax highlight
-* LaTeX formulas
-* HTML
- * Emphasis (``, ``, ``, ``)
- * Strong emphasis (``, ``)
- * SuperScript (``)
- * SubScript (``)
- * Underline (``, `ins`)
- * Strike-through (``, ``, ``)
- * Link (`a`)
- * Lists (`ul`, `ol`)
- * Images (`img` will require configured image loader)
- * Blockquote (`blockquote`)
- * Heading (`h1`, `h2`, `h3`, `h4`, `h5`, `h6`)
- * there is support to render any HTML tag
-* Task lists:
-- [ ] Not _done_
- - [X] **Done** with `X`
- - [x] ~~and~~ **or** small `x`
----
-
-## Screenshots
-
-Taken with default configuration (except for image loading) in [sample app](./app-sample/):
-
- -
- -
- -
- -
-By default configuration uses TextView textColor for styling, so changing textColor changes style
-
----
-
-## Documentation
-
-Please visit [documentation] web-site for reference
-
-[documentation]: https://noties.github.io/Markwon
-
-
-## Consulting
-Paid consulting is available. Please reach me out at [markwon+consulting[at]noties.io](mailto:markwon+consulting@noties.io)
-to discuss your idea or a project
-
----
-
-# Demo
-Based on [this cheatsheet][cheatsheet]
-
----
-
-## Headers
----
-# Header 1
-## Header 2
-### Header 3
-#### Header 4
-##### Header 5
-###### Header 6
----
-
-## Emphasis
-
-Emphasis, aka italics, with *asterisks* or _underscores_.
-
-Strong emphasis, aka bold, with **asterisks** or __underscores__.
-
-Combined emphasis with **asterisks and _underscores_**.
-
-Strikethrough uses two tildes. ~~Scratch this.~~
-
----
-
-## Lists
-1. First ordered list item
-2. Another item
- * Unordered sub-list.
-1. Actual numbers don't matter, just that it's a number
- 1. Ordered sub-list
-4. And another item.
-
- You can have properly indented paragraphs within list items. Notice the blank line above, and the leading spaces (at least one, but we'll use three here to also align the raw Markdown).
-
- To have a line break without a paragraph, you will need to use two trailing spaces.
- Note that this line is separate, but within the same paragraph.
- (This is contrary to the typical GFM line break behaviour, where trailing spaces are not required.)
-
-* Unordered list can use asterisks
-- Or minuses
-+ Or pluses
-
----
-
-## Links
-
-[I'm an inline-style link](https://www.google.com)
-
-[I'm a reference-style link][Arbitrary case-insensitive reference text]
-
-[I'm a relative reference to a repository file](../blob/master/LICENSE)
-
-[You can use numbers for reference-style link definitions][1]
-
-Or leave it empty and use the [link text itself].
-
----
-
-## Code
-
-Inline `code` has `back-ticks around` it.
-
-```javascript
-var s = "JavaScript syntax highlighting";
-alert(s);
-```
+This is right here `def lotto_followers(num1):` a code snippet.
+This is a code block:
```python
-s = "Python syntax highlighting"
-print s
+def lotto_followers(num1):
+ if num1 >= 10000:
+ return: "You have a lotto followers!"
```
-```java
-/**
- * Helper method to obtain a Parser with registered strike-through & table extensions
- * & task lists (added in 1.0.1)
- *
- * @return a Parser instance that is supported by this library
- * @since 1.0.0
- */
-@NonNull
-public static Parser createParser() {
- return new Parser.Builder()
- .extensions(Arrays.asList(
- StrikethroughExtension.create(),
- TablesExtension.create(),
- TaskListExtension.create()
- ))
- .build();
-}
-```
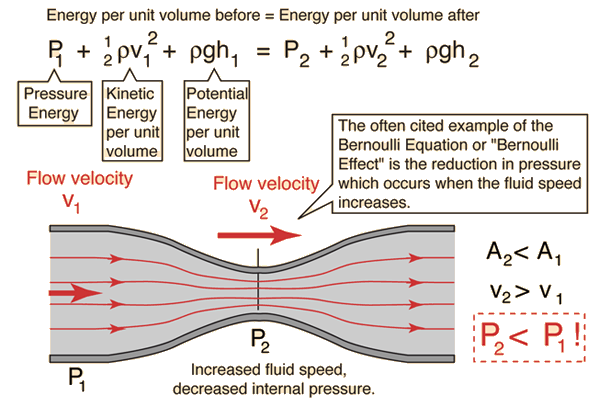
+This is an image:
+
-```xml
-
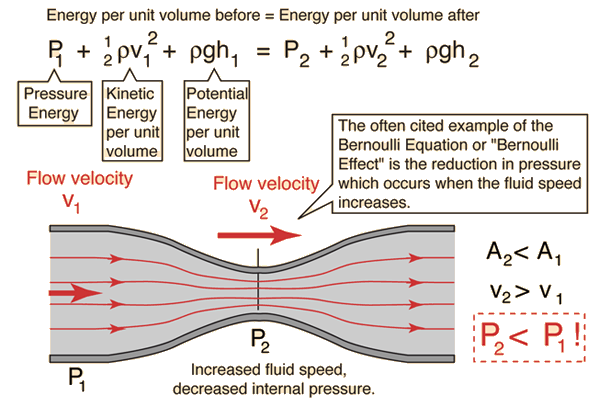
+This is another image:
+
-
+This is a file [Airtable-1.3.2.dmg](https://campuspro-uploads.s3.us-west-2.amazonaws.com/8e5a0b26-10f9-401a-b1f9-1c13c2216099/8b497758-26de-414f-8668-e7b884a06203/Airtable-1.3.2.dmg)
-
-```
-
-```
-No language indicated, so no syntax highlighting.
-But let's throw in a tag.
-```
-
----
-
-## Tables
-
-Colons can be used to align columns.
-
-| Tables | Are | Cool |
-| ------------- |:-------------:| -----:|
-| col 3 is | right-aligned | $1600 |
-| col 2 is | centered | $12 |
-| zebra stripes | are neat | $1 |
-
-There must be at least 3 dashes separating each header cell.
-The outer pipes (|) are optional, and you don't need to make the
-raw Markdown line up prettily. You can also use inline Markdown.
-
-Markdown | Less | Pretty
---- | --- | ---
-*Still* | `renders` | **nicely**
-1 | 2 | 3
-
----
-
-## Blockquotes
-
-> Blockquotes are very handy in email to emulate reply text.
-> This line is part of the same quote.
-
-Quote break.
-
-> This is a very long line that will still be quoted properly when it wraps. Oh boy let's keep writing to make sure this is long enough to actually wrap for everyone. Oh, you can *put* **Markdown** into a blockquote.
-
-Nested quotes
-> Hello!
->> And to you!
-
----
-
-## Inline HTML
-
-```html
-HTM
-
-By default configuration uses TextView textColor for styling, so changing textColor changes style
-
----
-
-## Documentation
-
-Please visit [documentation] web-site for reference
-
-[documentation]: https://noties.github.io/Markwon
-
-
-## Consulting
-Paid consulting is available. Please reach me out at [markwon+consulting[at]noties.io](mailto:markwon+consulting@noties.io)
-to discuss your idea or a project
-
----
-
-# Demo
-Based on [this cheatsheet][cheatsheet]
-
----
-
-## Headers
----
-# Header 1
-## Header 2
-### Header 3
-#### Header 4
-##### Header 5
-###### Header 6
----
-
-## Emphasis
-
-Emphasis, aka italics, with *asterisks* or _underscores_.
-
-Strong emphasis, aka bold, with **asterisks** or __underscores__.
-
-Combined emphasis with **asterisks and _underscores_**.
-
-Strikethrough uses two tildes. ~~Scratch this.~~
-
----
-
-## Lists
-1. First ordered list item
-2. Another item
- * Unordered sub-list.
-1. Actual numbers don't matter, just that it's a number
- 1. Ordered sub-list
-4. And another item.
-
- You can have properly indented paragraphs within list items. Notice the blank line above, and the leading spaces (at least one, but we'll use three here to also align the raw Markdown).
-
- To have a line break without a paragraph, you will need to use two trailing spaces.
- Note that this line is separate, but within the same paragraph.
- (This is contrary to the typical GFM line break behaviour, where trailing spaces are not required.)
-
-* Unordered list can use asterisks
-- Or minuses
-+ Or pluses
-
----
-
-## Links
-
-[I'm an inline-style link](https://www.google.com)
-
-[I'm a reference-style link][Arbitrary case-insensitive reference text]
-
-[I'm a relative reference to a repository file](../blob/master/LICENSE)
-
-[You can use numbers for reference-style link definitions][1]
-
-Or leave it empty and use the [link text itself].
-
----
-
-## Code
-
-Inline `code` has `back-ticks around` it.
-
-```javascript
-var s = "JavaScript syntax highlighting";
-alert(s);
-```
+This is right here `def lotto_followers(num1):` a code snippet.
+This is a code block:
```python
-s = "Python syntax highlighting"
-print s
+def lotto_followers(num1):
+ if num1 >= 10000:
+ return: "You have a lotto followers!"
```
-```java
-/**
- * Helper method to obtain a Parser with registered strike-through & table extensions
- * & task lists (added in 1.0.1)
- *
- * @return a Parser instance that is supported by this library
- * @since 1.0.0
- */
-@NonNull
-public static Parser createParser() {
- return new Parser.Builder()
- .extensions(Arrays.asList(
- StrikethroughExtension.create(),
- TablesExtension.create(),
- TaskListExtension.create()
- ))
- .build();
-}
-```
+This is an image:
+
-```xml
-
+This is another image:
+
-
+This is a file [Airtable-1.3.2.dmg](https://campuspro-uploads.s3.us-west-2.amazonaws.com/8e5a0b26-10f9-401a-b1f9-1c13c2216099/8b497758-26de-414f-8668-e7b884a06203/Airtable-1.3.2.dmg)
-
-```
-
-```
-No language indicated, so no syntax highlighting.
-But let's throw in a tag.
-```
-
----
-
-## Tables
-
-Colons can be used to align columns.
-
-| Tables | Are | Cool |
-| ------------- |:-------------:| -----:|
-| col 3 is | right-aligned | $1600 |
-| col 2 is | centered | $12 |
-| zebra stripes | are neat | $1 |
-
-There must be at least 3 dashes separating each header cell.
-The outer pipes (|) are optional, and you don't need to make the
-raw Markdown line up prettily. You can also use inline Markdown.
-
-Markdown | Less | Pretty
---- | --- | ---
-*Still* | `renders` | **nicely**
-1 | 2 | 3
-
----
-
-## Blockquotes
-
-> Blockquotes are very handy in email to emulate reply text.
-> This line is part of the same quote.
-
-Quote break.
-
-> This is a very long line that will still be quoted properly when it wraps. Oh boy let's keep writing to make sure this is long enough to actually wrap for everyone. Oh, you can *put* **Markdown** into a blockquote.
-
-Nested quotes
-> Hello!
->> And to you!
-
----
-
-## Inline HTML
-
-```html
-HTML
-```
-
-HTML
-
----
-
-## Horizontal Rule
-
-Three or more...
-
----
-
-Hyphens (`-`)
-
-***
-
-Asterisks (`*`)
-
-___
-
-Underscores (`_`)
-
-
-## License
-
-```
- Copyright 2019 Dimitry Ivanov (legal@noties.io)
-
- Licensed under the Apache License, Version 2.0 (the "License");
- you may not use this file except in compliance with the License.
- You may obtain a copy of the License at
-
- http://www.apache.org/licenses/LICENSE-2.0
-
- Unless required by applicable law or agreed to in writing, software
- distributed under the License is distributed on an "AS IS" BASIS,
- WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- See the License for the specific language governing permissions and
- limitations under the License.
-```
-
-[cheatsheet]: https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet
-
-[arbitrary case-insensitive reference text]: https://www.mozilla.org
-[1]: http://slashdot.org
-[link text itself]: http://www.reddit.com
diff --git a/app-sample/build.gradle b/app-sample/build.gradle
index 6e3d991a..74f5065f 100644
--- a/app-sample/build.gradle
+++ b/app-sample/build.gradle
@@ -138,6 +138,12 @@ dependencies {
implementation project(':markwon-recycler-table')
implementation project(':markwon-simple-ext')
implementation project(':markwon-syntax-highlight')
+ implementation project(':markwon-round-textview')
+ implementation project(':markwon-iframe-ext')
+ implementation project(':markwon-ext-inline')
+ implementation project(':markwon-ext-inline-latex')
+ implementation project(':markwon-emoji')
+ implementation project(':markwon-span-ext')
implementation project(':markwon-image-picasso')
implementation project(':markwon-image-glide')
diff --git a/app-sample/samples.json b/app-sample/samples.json
index 1b4c5275..73f2a7e9 100644
--- a/app-sample/samples.json
+++ b/app-sample/samples.json
@@ -283,21 +283,6 @@
"parsing"
]
},
- {
- "javaClassName": "io.noties.markwon.app.samples.image.CoilRecyclerViewSample",
- "id": "20200803132053",
- "title": "Coil inside RecyclerView",
- "description": "Display images via Coil plugin in `RecyclerView`",
- "artifacts": [
- "IMAGE_COIL",
- "RECYCLER"
- ],
- "tags": [
- "recyclerView",
- "rendering",
- "image"
- ]
- },
{
"javaClassName": "io.noties.markwon.app.samples.image.NativeAndHtmlImageSample",
"id": "20200803115847",
diff --git a/app-sample/src/main/java/io/noties/markwon/app/readme/ReadMeActivity.kt b/app-sample/src/main/java/io/noties/markwon/app/readme/ReadMeActivity.kt
index 77d5cd59..ed26b0df 100644
--- a/app-sample/src/main/java/io/noties/markwon/app/readme/ReadMeActivity.kt
+++ b/app-sample/src/main/java/io/noties/markwon/app/readme/ReadMeActivity.kt
@@ -3,10 +3,12 @@ package io.noties.markwon.app.readme
import android.app.Activity
import android.content.Context
import android.content.Intent
+import android.graphics.Color
import android.net.Uri
import android.os.Bundle
import android.view.View
import android.widget.TextView
+import androidx.annotation.NonNull
import androidx.recyclerview.widget.DefaultItemAnimator
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
@@ -20,10 +22,14 @@ import io.noties.markwon.app.utils.ReadMeUtils
import io.noties.markwon.app.utils.hidden
import io.noties.markwon.app.utils.loadReadMe
import io.noties.markwon.app.utils.textOrHide
+import io.noties.markwon.ext.inlinelatex.InLineLatexPlugIn
+import io.noties.markwon.ext.latex.JLatexMathPlugin
import io.noties.markwon.ext.strikethrough.StrikethroughPlugin
import io.noties.markwon.ext.tasklist.TaskListPlugin
import io.noties.markwon.html.HtmlPlugin
+import io.noties.markwon.iframe.ext.IFramePlugIn
import io.noties.markwon.image.ImagesPlugin
+import io.noties.markwon.inlineparser.MarkwonInlineParserPlugin
import io.noties.markwon.recycler.MarkwonAdapter
import io.noties.markwon.recycler.SimpleEntry
import io.noties.markwon.recycler.table.TableEntry
@@ -70,6 +76,10 @@ class ReadMeActivity : Activity() {
.usePlugin(TaskListPlugin.create(this))
.usePlugin(StrikethroughPlugin.create())
.usePlugin(ReadMeImageDestinationPlugin(intent.data))
+ .usePlugin(IFramePlugIn.create())
+ .usePlugin(InLineLatexPlugIn.create(16.0f, 1080))
+ .usePlugin(MarkwonInlineParserPlugin.create())
+ .usePlugin(JLatexMathPlugin.create(16.0f))
.usePlugin(object : AbstractMarkwonPlugin() {
override fun configureVisitor(builder: MarkwonVisitor.Builder) {
builder.on(FencedCodeBlock::class.java) { visitor, block ->
@@ -106,8 +116,8 @@ class ReadMeActivity : Activity() {
private fun initRecyclerView(data: Uri?) {
- val adapter = MarkwonAdapter.builder(R.layout.adapter_node, R.id.text_view)
- .include(FencedCodeBlock::class.java, SimpleEntry.create(R.layout.adapter_node_code_block, R.id.text_view))
+ val adapter = MarkwonAdapter.builder(R.layout.adapter_node, R.id.text_view, "TEXT", Color.BLACK, "light")
+ .include(FencedCodeBlock::class.java, SimpleEntry.create(R.layout.adapter_node_code_block, R.id.text_view, Color.BLACK, "light"))
.include(TableBlock::class.java, TableEntry.create {
it
.tableLayout(R.layout.adapter_node_table_block, R.id.table_layout)
diff --git a/app-sample/src/main/java/io/noties/markwon/app/samples/RecyclerSample.java b/app-sample/src/main/java/io/noties/markwon/app/samples/RecyclerSample.java
index 599e1a18..f8fba317 100644
--- a/app-sample/src/main/java/io/noties/markwon/app/samples/RecyclerSample.java
+++ b/app-sample/src/main/java/io/noties/markwon/app/samples/RecyclerSample.java
@@ -1,5 +1,7 @@
package io.noties.markwon.app.samples;
+import android.graphics.Color;
+
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.LinearLayoutManager;
@@ -67,7 +69,7 @@ public class RecyclerSample extends MarkwonRecyclerViewSample {
.build();
final MarkwonAdapter adapter = MarkwonAdapter.builderTextViewIsRoot(R.layout.adapter_node)
- .include(FencedCodeBlock.class, SimpleEntry.create(R.layout.adapter_node_code_block, R.id.text_view))
+ .include(FencedCodeBlock.class, SimpleEntry.create(R.layout.adapter_node_code_block, R.id.text_view, Color.BLACK, "light"))
.include(TableBlock.class, TableEntry.create(builder -> {
builder
.tableLayout(R.layout.adapter_node_table_block, R.id.table_layout)
diff --git a/app-sample/src/main/java/io/noties/markwon/app/samples/image/CoilRecyclerViewSample.kt b/app-sample/src/main/java/io/noties/markwon/app/samples/image/CoilRecyclerViewSample.kt
deleted file mode 100644
index 9042e944..00000000
--- a/app-sample/src/main/java/io/noties/markwon/app/samples/image/CoilRecyclerViewSample.kt
+++ /dev/null
@@ -1,79 +0,0 @@
-package io.noties.markwon.app.samples.image
-
-import androidx.recyclerview.widget.LinearLayoutManager
-import coil.Coil
-import coil.request.Disposable
-import coil.request.ImageRequest
-import coil.transform.RoundedCornersTransformation
-import io.noties.markwon.Markwon
-import io.noties.markwon.app.R
-import io.noties.markwon.app.sample.ui.MarkwonRecyclerViewSample
-import io.noties.markwon.image.AsyncDrawable
-import io.noties.markwon.image.coil.CoilImagesPlugin
-import io.noties.markwon.recycler.MarkwonAdapter
-import io.noties.markwon.sample.annotations.MarkwonArtifact
-import io.noties.markwon.sample.annotations.MarkwonSampleInfo
-import io.noties.markwon.sample.annotations.Tag
-
-@MarkwonSampleInfo(
- id = "20200803132053",
- title = "Coil inside RecyclerView",
- description = "Display images via Coil plugin in `RecyclerView`",
- artifacts = [MarkwonArtifact.IMAGE_COIL, MarkwonArtifact.RECYCLER],
- tags = [Tag.rendering, Tag.recyclerView, Tag.image]
-)
-class CoilRecyclerViewSample : MarkwonRecyclerViewSample() {
- override fun render() {
- val md = """
- # H1
- ## H2
- ### H3
- #### H4
- ##### H5
-
- > a quote
-
- + one
- - two
- * three
-
- 1. one
- 1. two
- 1. three
-
- ---
-
- # Images
-
- 
- """.trimIndent()
-
- val markwon = Markwon.builder(context)
- .usePlugin(CoilImagesPlugin.create(
- object : CoilImagesPlugin.CoilStore {
- override fun load(drawable: AsyncDrawable): ImageRequest {
- return ImageRequest.Builder(context)
- .transformations(
- RoundedCornersTransformation(14F)
- )
- .data(drawable.destination)
- .placeholder(R.drawable.ic_image_gray_24dp)
- .build()
- }
-
- override fun cancel(disposable: Disposable) {
- disposable.dispose()
- }
- },
- Coil.imageLoader(context)))
- .build()
-
- val adapter = MarkwonAdapter.createTextViewIsRoot(R.layout.adapter_node)
-
- recyclerView.layoutManager = LinearLayoutManager(context)
- recyclerView.adapter = adapter
-
- adapter.setMarkdown(markwon, md)
- adapter.notifyDataSetChanged()
- }
-}
\ No newline at end of file
diff --git a/app-sample/src/main/res/layout/adapter_appcompat_default_entry.xml b/app-sample/src/main/res/layout/adapter_appcompat_default_entry.xml
index d4cb2745..08b4734d 100644
--- a/app-sample/src/main/res/layout/adapter_appcompat_default_entry.xml
+++ b/app-sample/src/main/res/layout/adapter_appcompat_default_entry.xml
@@ -1,5 +1,5 @@
-
-
-
- -
- -
- -
- -
-By default configuration uses TextView textColor for styling, so changing textColor changes style
-
----
-
-## Documentation
-
-Please visit [documentation] web-site for reference
-
-[documentation]: https://noties.github.io/Markwon
-
-
-## Consulting
-Paid consulting is available. Please reach me out at [markwon+consulting[at]noties.io](mailto:markwon+consulting@noties.io)
-to discuss your idea or a project
-
----
-
-# Demo
-Based on [this cheatsheet][cheatsheet]
-
----
-
-## Headers
----
-# Header 1
-## Header 2
-### Header 3
-#### Header 4
-##### Header 5
-###### Header 6
----
-
-## Emphasis
-
-Emphasis, aka italics, with *asterisks* or _underscores_.
-
-Strong emphasis, aka bold, with **asterisks** or __underscores__.
-
-Combined emphasis with **asterisks and _underscores_**.
-
-Strikethrough uses two tildes. ~~Scratch this.~~
-
----
-
-## Lists
-1. First ordered list item
-2. Another item
- * Unordered sub-list.
-1. Actual numbers don't matter, just that it's a number
- 1. Ordered sub-list
-4. And another item.
-
- You can have properly indented paragraphs within list items. Notice the blank line above, and the leading spaces (at least one, but we'll use three here to also align the raw Markdown).
-
- To have a line break without a paragraph, you will need to use two trailing spaces.
- Note that this line is separate, but within the same paragraph.
- (This is contrary to the typical GFM line break behaviour, where trailing spaces are not required.)
-
-* Unordered list can use asterisks
-- Or minuses
-+ Or pluses
-
----
-
-## Links
-
-[I'm an inline-style link](https://www.google.com)
-
-[I'm a reference-style link][Arbitrary case-insensitive reference text]
-
-[I'm a relative reference to a repository file](../blob/master/LICENSE)
-
-[You can use numbers for reference-style link definitions][1]
-
-Or leave it empty and use the [link text itself].
-
----
-
-## Code
-
-Inline `code` has `back-ticks around` it.
-
-```javascript
-var s = "JavaScript syntax highlighting";
-alert(s);
-```
+This is right here `def lotto_followers(num1):` a code snippet.
+This is a code block:
```python
-s = "Python syntax highlighting"
-print s
+def lotto_followers(num1):
+ if num1 >= 10000:
+ return: "You have a lotto followers!"
```
-```java
-/**
- * Helper method to obtain a Parser with registered strike-through & table extensions
- * & task lists (added in 1.0.1)
- *
- * @return a Parser instance that is supported by this library
- * @since 1.0.0
- */
-@NonNull
-public static Parser createParser() {
- return new Parser.Builder()
- .extensions(Arrays.asList(
- StrikethroughExtension.create(),
- TablesExtension.create(),
- TaskListExtension.create()
- ))
- .build();
-}
-```
+This is an image:
+
-```xml
-
-
-By default configuration uses TextView textColor for styling, so changing textColor changes style
-
----
-
-## Documentation
-
-Please visit [documentation] web-site for reference
-
-[documentation]: https://noties.github.io/Markwon
-
-
-## Consulting
-Paid consulting is available. Please reach me out at [markwon+consulting[at]noties.io](mailto:markwon+consulting@noties.io)
-to discuss your idea or a project
-
----
-
-# Demo
-Based on [this cheatsheet][cheatsheet]
-
----
-
-## Headers
----
-# Header 1
-## Header 2
-### Header 3
-#### Header 4
-##### Header 5
-###### Header 6
----
-
-## Emphasis
-
-Emphasis, aka italics, with *asterisks* or _underscores_.
-
-Strong emphasis, aka bold, with **asterisks** or __underscores__.
-
-Combined emphasis with **asterisks and _underscores_**.
-
-Strikethrough uses two tildes. ~~Scratch this.~~
-
----
-
-## Lists
-1. First ordered list item
-2. Another item
- * Unordered sub-list.
-1. Actual numbers don't matter, just that it's a number
- 1. Ordered sub-list
-4. And another item.
-
- You can have properly indented paragraphs within list items. Notice the blank line above, and the leading spaces (at least one, but we'll use three here to also align the raw Markdown).
-
- To have a line break without a paragraph, you will need to use two trailing spaces.
- Note that this line is separate, but within the same paragraph.
- (This is contrary to the typical GFM line break behaviour, where trailing spaces are not required.)
-
-* Unordered list can use asterisks
-- Or minuses
-+ Or pluses
-
----
-
-## Links
-
-[I'm an inline-style link](https://www.google.com)
-
-[I'm a reference-style link][Arbitrary case-insensitive reference text]
-
-[I'm a relative reference to a repository file](../blob/master/LICENSE)
-
-[You can use numbers for reference-style link definitions][1]
-
-Or leave it empty and use the [link text itself].
-
----
-
-## Code
-
-Inline `code` has `back-ticks around` it.
-
-```javascript
-var s = "JavaScript syntax highlighting";
-alert(s);
-```
+This is right here `def lotto_followers(num1):` a code snippet.
+This is a code block:
```python
-s = "Python syntax highlighting"
-print s
+def lotto_followers(num1):
+ if num1 >= 10000:
+ return: "You have a lotto followers!"
```
-```java
-/**
- * Helper method to obtain a Parser with registered strike-through & table extensions
- * & task lists (added in 1.0.1)
- *
- * @return a Parser instance that is supported by this library
- * @since 1.0.0
- */
-@NonNull
-public static Parser createParser() {
- return new Parser.Builder()
- .extensions(Arrays.asList(
- StrikethroughExtension.create(),
- TablesExtension.create(),
- TaskListExtension.create()
- ))
- .build();
-}
-```
+This is an image:
+
-```xml
-